We built A URL Shortener with ReactJS
#SideHustle Internship Bootcamp #Week 4 #Portfolio-react-team-1
Table of contents
No headings in the article.
Have you ever copied a link and it turns out the link is so long and it looks untidy when you paste it? In today’s world of multiple websites everywhere on the internet, it is necessary we have a shorter way to represent long links redirecting us to specific pages of a website.
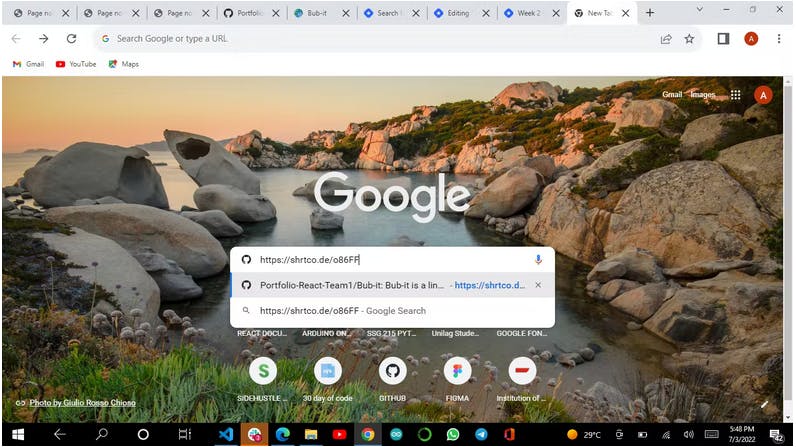
So in the 4th week of the side-hustle internship Bootcamp, we were asked to design a URL shortener website using ReactJS. We were given several options to pick from, so our team decided to draw inspiration from Bub-it: shrtco.de/vxggmh. And yes I used our URL shortener for the link I just pasted :)
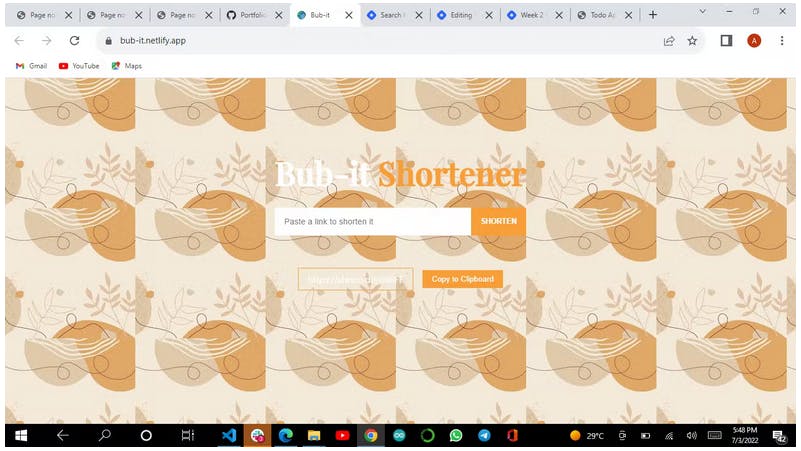
We were supposed to use the exact design, but we did not have access to the Figma designs from the designer, so we went ahead and made our modification and used it. We created our design for both mobile and desktop views.
# Getting started:
The first step is to create a React app using the command: npx create-react-app
After that, we cleared any unnecessary components we were not going to be needing and created the assets, components, and pages folder.
# RESOURCES
Here is the link to our source code/ Github Repo:
github.com/Portfolio-React-Team1/Bub-it.git
Link to live site: bub-it.netlify.app
I made use of the following resources:
Reactjs Documentation: reactjs.org/docs/create-a-new... Link Shortener API: shrtco.de
Google font-family: fonts.google.com/specimen/Pla...
React-copy-to-clipboard: npmjs.com/package/react-c...
- And Netlify for hosting/ Deployment
# Moving Forward:
I have added The layout of the App to this write-up:
# APP DETAILS:
- While working on this app with my team, we decided to make it as user-friendly as possible, because you know everyone is on the go nowadays.
- changed the logo of the site on the web, by deleting favicon.ico and adding an image of my choice, and renaming it favicon.ico.
- I also change the name it displays on the web by editing the index.html file found in the public folder. Personally, I worked on the Homepage/ Landing page which I rendered in the App.js, and I made use of JSX.
- I installed some dependencies I would be needing such as:
"node-sass": "^7.0.1",
"react": "^18.2.0",
"react-axios": "^2.0.6",
"react-bootstrap": "^2.4.0",
"react-copy-to-clipboard": "^5.1.0",
"react-dom": "^18.2.0",
"react-router": "^6.3.0",
"react-scripts": "^2.1.3",
"sass": "^1.53.0",
"web-vitals": "^2.1.4"
- I used the App.css component for my styling
- I made use of the image in the assets folder for my background image.
- I implemented the google fonts in my index.css component
- Over the course of building the app, I made use of various ReactJs concepts like useState, useEffect,
- NodeJS, JavaScript conditional statement, etc…
- The HomePage.jsx component:
import { useState } from "react"
import React from "react";
import './App.css'
import './homepage.scss'
import 'bootstrap/dist/css/bootstrap.min.css';
const HomePage = ({ setInputValue }) => {
const [value, setValue] = useState("");
const handleClick = () => {
setInputValue(value);
setValue("");
}
return (
<div>
<div className="inputContainer box custom-container ">
<h1>Bub-it <span>Shortener</span></h1>
<div>
<input
type="text"
placeholder="Paste a link to shorten it"
value={value}
onChange={e => setValue(e.target.value)}
/>
<button onClick={handleClick}>shorten</button>
</div>
</div>
{/* <div className="box2 container-md"></div>*/}
</div>
)
}
export default HomePage
# Future Updates:
In the coming weeks, I plan to add more features, functionalities, and more sophisticated designs to the app while utilizing tools such as SASS, SCSS, and React-bootstrap.